Mein Name ist Kerstin und ich entwickle Websites & Web Applikationen, mit passenden UX-Designs und Animationen für mehr Lebendigkeit.
start >Für die Entwicklung moderner Webanwendungen nutze ich Frameworks wie Laravel, Livewire und Vue.js, um Projekte schnell und effizient umzusetzen. Tailwind CSS ist mein go-to CSS Framework, da es mir ermöglicht, ohne Einschränkungen auch ausgefallene Designs einfach umzusetzen.
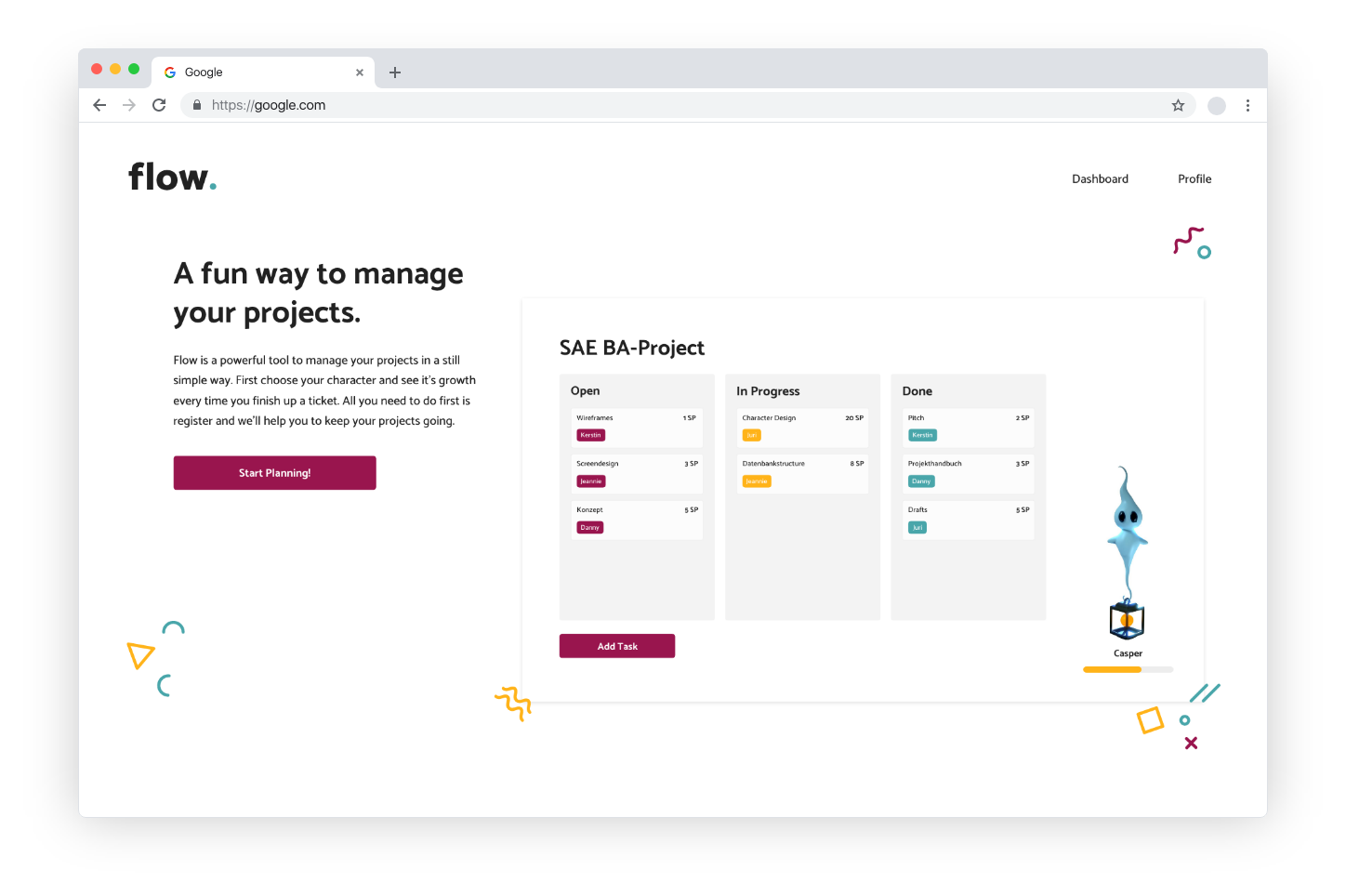
Zusammen mit Studienkolleg:innen aus verschiedenen Fachbereichen haben wir eine Webanwendung für Projektmanagement entwickelt. Mit Fokus auf Gamification ist die Anwendung aber bestimmt kein trockenes Projektmanagement Tool.
Für mehr Informationen über das Projekt, gibt es hier eine detaillierte Beschreibung.

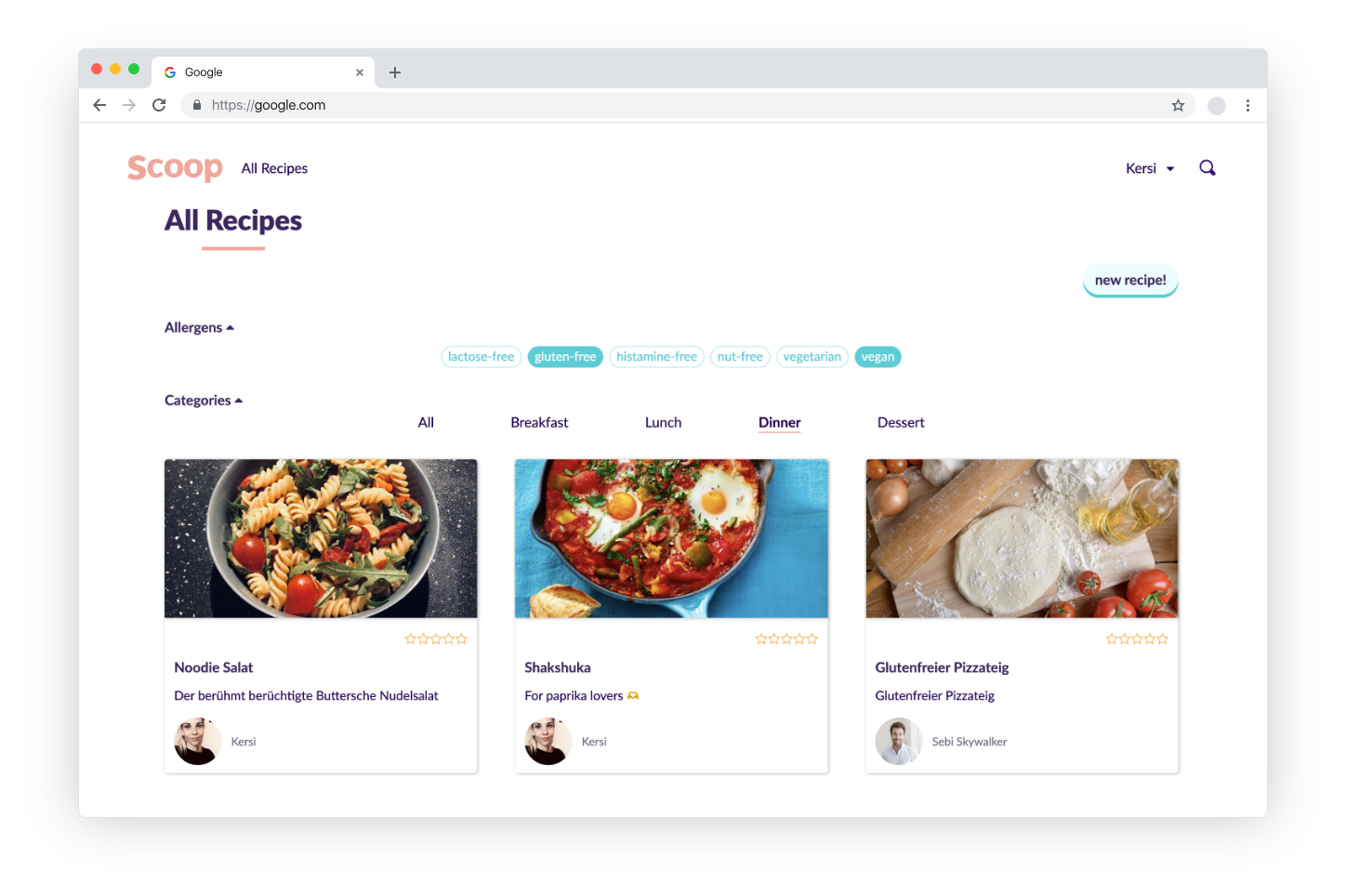
Das Projekt „Scoop“ war die erste Web-Applikation, die ich im Rahmen meines Bachelorstudiums entwickelt habe. Die Webanwendung ermöglicht eine digitale Rezeptverwaltung und den Aufbau einer Community, um den Austausch von Rezepten zu fördern.
Für mehr Informationen über das Projekt, gibt es hier eine detaillierte Beschreibung.

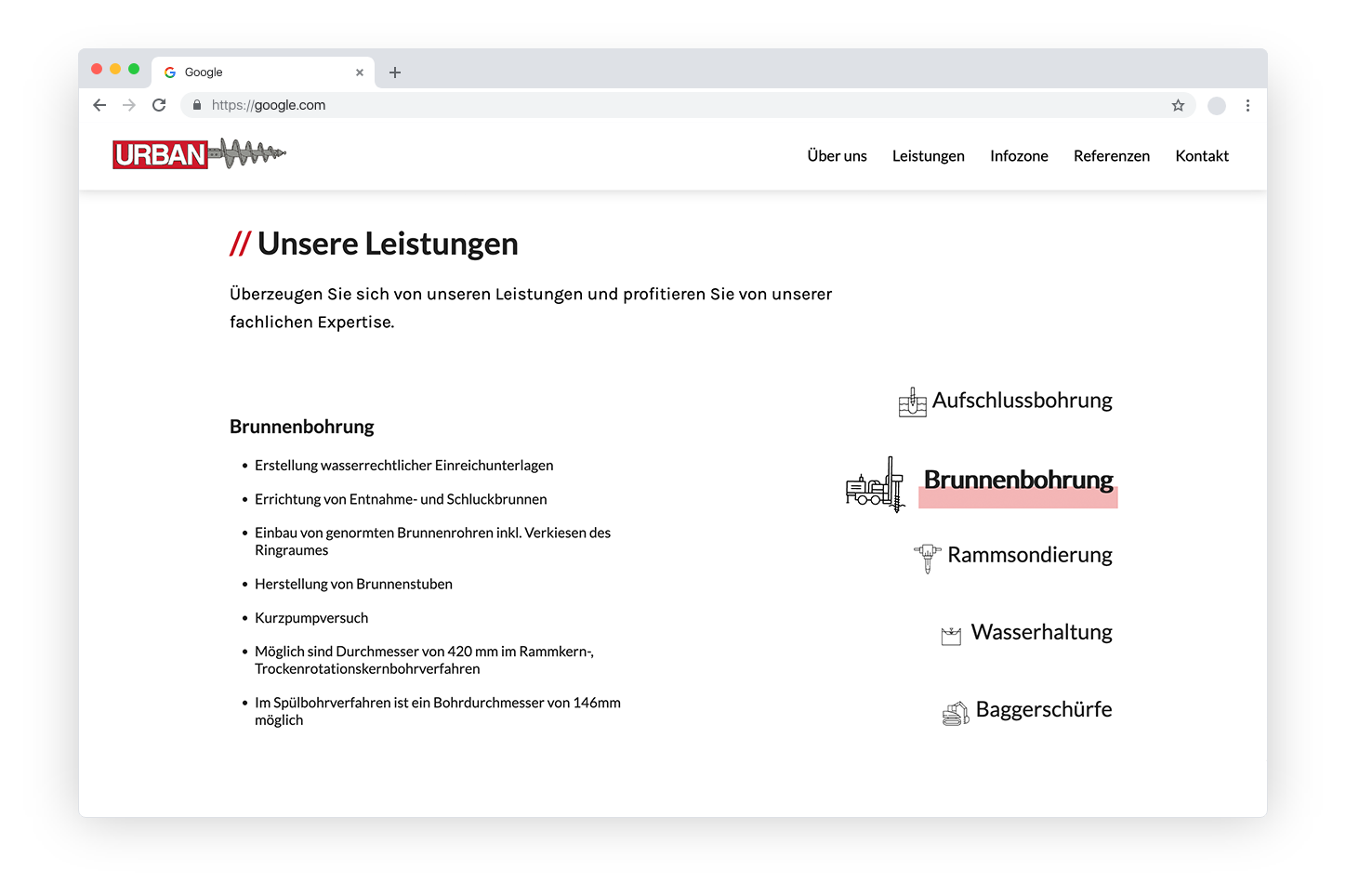
Als Freelancer war ich sowohl für das UX Design, bis hin zur Implementierung und Veröffentlichung zuständig.
Die Seite wurde mit HTML, CSS und Javascript erstellt und die animierten Icons wurden mir netterweise von einem 3D Artist erstellt.
Für mehr Informationen über das Projekt, gibt es hier eine detaillierte Beschreibung.

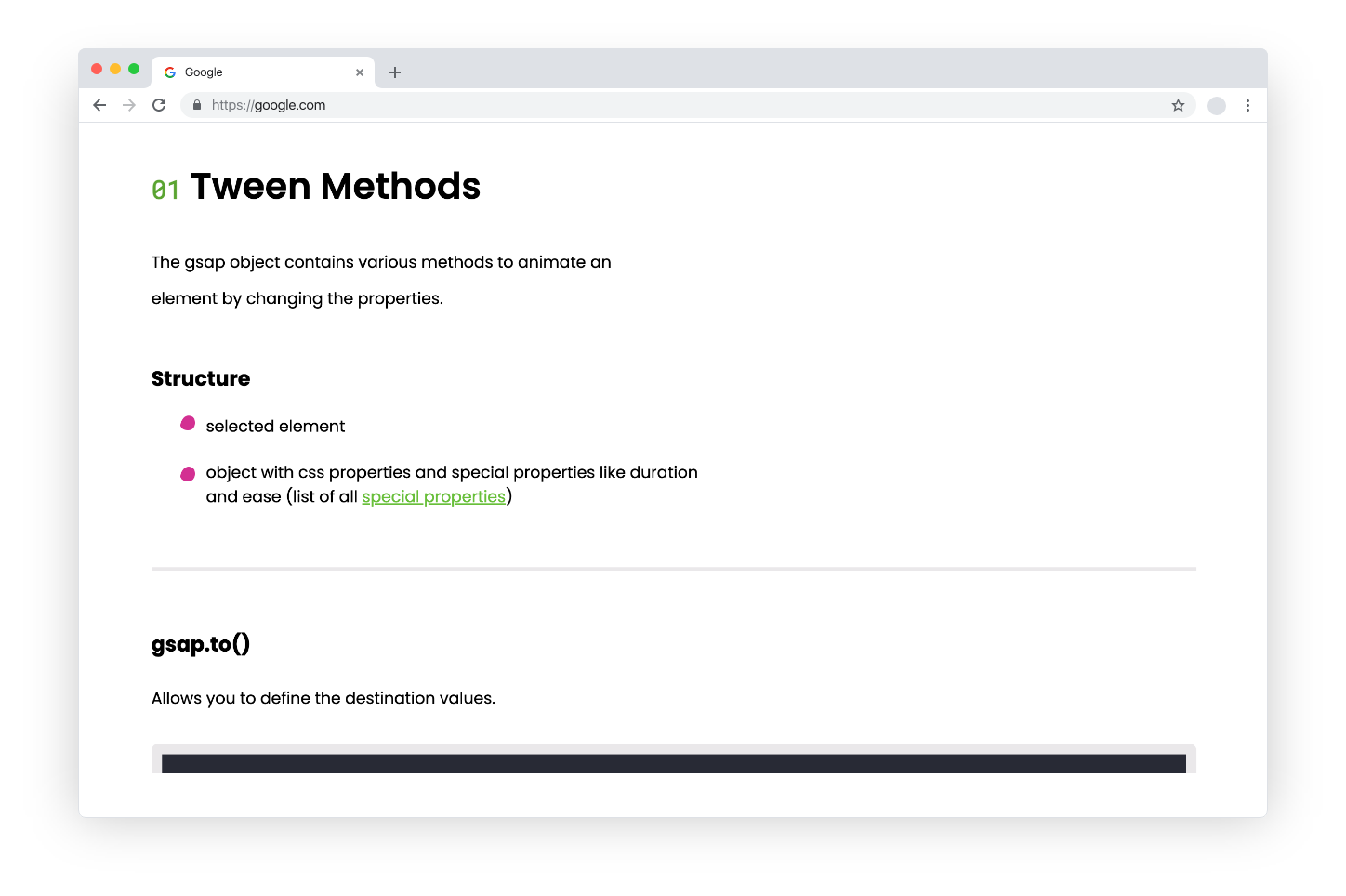
Um mein Wissen über die Gsap Animations Library zu erweitern und auch um meinen Kollegen einen Einblick in das Thema zu geben, habe ich eine kleine Tutorial-Website erstellt.
Zu der Zeit, als ich das Tutorial erstellt habe, habe ich viel Tales from Space: About a Blob gespielt, ein Side-Scrolling-Spiel mit 2 Blobs, die durch futtern & wachsen die Welt erobern wollen. Inspiriert davon hab ich vermutlich viel zu viel Zeit damit verbracht, Blob-Charaktere zu erstellen, um die Animationsbeispiele auf eine lustigere Art und Weise zu zeigen - aber ich liebe es immer noch 😄.
Da es nur eine Tutorial-Seite ist, ist der Ansatz derzeit Desktop only 🙌